1.怎样改变文字的颜色?我想要改变字体的颜色,但是电击“文字颜色”
更改面板文字颜色的源代码: 。
menu a{color:#FF3366;} —菜单部分(登录/注册/控制面板/搜索/帮助) 。links 。
text{color:#FF3366;} —面板标题文字(最新评论) 。callboard 。
title{color:#FF3366;} —公告栏标题文字(我的公告栏) 。 sc{color:#FF3366;}—博友留言文字(该留言为悄悄话)。
feeds 。text{color:#FF3366;} —正文文字(文章正文文字) 。
links td a{color:#FF3366;} —文章最新列表和留言人的名字 。feeds 。
time{color:#FF3366;} —正文发表时间的文字(2006-03-05 09:02:45) 。 nka{color:#FF3366;}—题图处的文字(复制/收藏本页)。
Texta{color:#FF3366;}—形象照片处文字(阿甑的blog)。feeds 。
title a{color:#FF3366;} —正文标题文字(新浪博客装饰宝典) 。feeds 。
function a{color:#FF3366;} —文阅读处文字(固定链接┆评论(0)┆引用┆阅读(2)) 。 gea{color:#FF3366;}—正文翻页处文字(第(1/20)页)。
gespan{color:#FF3366;}—正文当前页所在文字([1]23456)。add a{color: #FF3366;} —发表文章(右上角发表文章4个字) 。
foot p a,。foot center a{color:#FF3366;} —页脚处文字(新浪BLOG意见反馈留言板,版权所有等) 。
foot{color:#FF3366;} —页脚处文字(同上) 。feeds 。
text a {color: #FF3366;} —点击此处查看原文 代码说明: #FF3366 是文字颜色的代码,好看的字体颜色有: 深红 #ff6600 ; 大红 #ff0000 ; 粉红 #ff66cc ; 淡红 #ff66ff ; 绿色 #ccff00 ; 紫蓝 #ff33ff ; 黄色 #ffff33 ; 金红 #cc0000 ; 天蓝 #66ffff ; 草绿 #66cc00 ; 深蓝 #3333ff ; 橙色 #ff9900 ; 深绿 #339900 ; 白色 #ffffff ; 黑色 #000000 ; 具体操作方法如下: 1,点击管理博客——个人首页维护——自定义空白面板——已有模块(比如时钟模块或天气预报模块什么的)——钩选“显示源代码”——把以上代码复制粘贴在所有原代码后面——去掉钩——保存; 2,如果是新增面板,可以点击管理博客——新增空白面板——先在空白面板上敲一下空格键——钩选“显示源代码”(这时你会看到面板中已经有一行代码了: )——把以上代码复制粘贴在所有代码之后——钩选显示源代码(钩号消失)——保存新增面板——定制个人首页——选取新增面板——保存设置。 。
2.我的博客文字下面是白色的 如何变成其他颜色
字体颜色 。
menu a{color:# FF0000;} 。links 。
text{color:# 0000EE ;} 。callboard 。
title{color:#B03060;} 。 sc{color:#0000FF;}。
links td a{color:# FF4500;} 。feeds 。
title a{color:#C43C3C;} 。feeds 。
time{color:# 0000FF;} 。 nka{color:#FF4500;}。
Texta{color:#3CC43C;}。 feeds 。
function a{color:#DD2222;} 。 gea{color:#FF7F00;}。
gespan{color:#FF7F00;}。add a{color:#0000FF;} 。
foot p a,。foot center a{color:#E61ABD;} 。
foot{color:#CCCCCC;} 代码说明: menu a{color:#83148A;}改变 功能栏 的字体颜色 ( 个人首页┆控制面板┆搜索┆帮助┆退出) 。links 。
text{color:#83148A;}改变 最新评论 主题的字体颜色 。 callboard 。
title{color:#83148A;}改变 我的公告栏 的字体颜色 。 sc{color:#83148A;}改变留言内容的字体颜色(该留言为悄悄话)。
feeds 。text{color:#83148A;}改变 文章列表 字体的颜色(最新文章列表) 。
links td a{color:#83148A;}改变 最新文章列表 和 留言人 名字的颜色 。feeds 。
title a{color:#83148A;}改变正文标题文字的颜色模板的源代码 。feeds 。
time{color:#83148A;}改变 文章发表时间 颜色(2006-04-01 03:17:34) 。 nka{color:#83148A;}改变题图处文字的颜色()。
Texta{color:#83148A;}改变形象照片处文字的颜色feeds 。function a{color:#83148A;}改变正文 评论 阅读 栏字体的颜色(固定链接┆ 评论(4)┆ 引用┆ 阅读(433)) 。
gea{color:#83148A;}改变正文最下方翻页栏的文字颜色(第(1/14)页)。 gespan{color:#83148A;}改变正文当前所在页码字体的颜色页(123456>>)。
add a{color: #83148A;}改变发表 文章快捷栏 文字的颜色(发表文章) 。 foot p a,。
foot center a{color:#83148A;}改变blog页脚处文字的颜色 。foot{color:#83148A;}改变blog页脚处文字的颜色 新浪BLOG意见反馈留言板 电话:95105670 提示音后按2键 欢迎批评指正 新浪简介 | About Sina | 广告服务 | 联系我们 | 招聘信息 | 网站律师 | SINA English | 会员注册 | 产品答疑 Copyright ? 1996 - 2006 SINA Corporation, All Rights Reserved 新浪公司 版权所有 注意: 这些都是CSS代码,代码不能添加在什么都没有的空白面板里,要不然会没有效果。
在添加空白面板的时候,先按个空格键,接着在显示源代码前打勾,再把代码放进去;或者可以把代码放在已建的面板里的其他东西的代码后面,比如放在你的时钟代码后面或者天气预报代码后面什么的都可以,建议最好用此方法。 操作如下所示: 控制面板----个人首页维护----自定义空白面板---已有模块 ----钩显示源代码----粘贴代码----去掉钩----保存 如果是新增的面板可以复制代码---控制面板-----新增空白面板-----钩选显示源代码(出现钩号,同时文档里出现DIV的字样)----代码前面加一个任意字符----粘贴代码----钩选显示源代码(钩号消失)-----保存新增面板----定制个人首页----选取新增个人面板----保存设置(部分引自蚊子) 欢迎到我家做客: 。
3.怎样才能把博客里的文字变颜色
更改面板文字颜色的源代码: 。
menu a{color:#FF3366;} —菜单部分(登录/注册/控制面板/搜索/帮助) 。links 。
text{color:#FF3366;} —面板标题文字(最新评论) 。callboard 。
title{color:#FF3366;} —公告栏标题文字(我的公告栏) 。 sc{color:#FF3366;}—博友留言文字(该留言为悄悄话)。
feeds 。text{color:#FF3366;} —正文文字(文章正文文字) 。
links td a{color:#FF3366;} —文章最新列表和留言人的名字 。feeds 。
time{color:#FF3366;} —正文发表时间的文字(2006-03-05 09:02:45) 。 nka{color:#FF3366;}—题图处的文字(复制/收藏本页)。
Texta{color:#FF3366;}—形象照片处文字(阿甑的blog)。feeds 。
title a{color:#FF3366;} —正文标题文字(新浪博客装饰宝典) 。feeds 。
function a{color:#FF3366;} —文阅读处文字(固定链接┆评论(0)┆引用┆阅读(2)) 。 gea{color:#FF3366;}—正文翻页处文字(第(1/20)页)。
gespan{color:#FF3366;}—正文当前页所在文字([1]23456)。add a{color: #FF3366;} —发表文章(右上角发表文章4个字) 。
foot p a,。foot center a{color:#FF3366;} —页脚处文字(新浪BLOG意见反馈留言板,版权所有等) 。
foot{color:#FF3366;} —页脚处文字(同上) 去掉文字部份,就是下面代码了: 。 menu a{color: #FF3366;} 。
menu 。text{color: #FF3366;} 。
menu 。text a{color: #FF3366;} 。
menu 。home a{color: #FF3366;} 。
links 。 text{color: #FF3366;} 。
callboard 。title{color: #FF3366;} 。
sc{color:#FF3366;}。feeds 。
text{color: #FF3366;} 。links td a{color: #FF3366;} 。
feeds 。title a{color: #FF3366;} 。
feeds 。time{color: #FF3366;} 。
nka{color:#FF3366;}。 nktd{color:#FF3366;}。
Texta{color:#FF3366;}。 feeds 。
function a{color: #FF3366;} 。 gea{color:#FF3366;}。
gespan{color:#FF3366;}。add a{color: #FF3366;} 。
foot p a,。foot center a{color: #FF3366;} 。
foot{color: #FF3366;} 代码说明: #FF3366 是文字颜色的代码,好看的字体颜色有: 深红 #ff6600 ; 大红 #ff0000 ; 粉红 #ff66cc ; 淡红 #ff66ff ; 绿色 #ccff00 ; 紫蓝 #ff33ff ; 黄色 #ffff33 ; 金红 #cc0000 ; 天蓝 #66ffff ; 草绿 #66cc00 ; 深蓝 #3333ff ; 橙色 #ff9900 ; 深绿 #339900 ; 白色 #ffffff ; 黑色 #000000 ; 具体操作方法如下: 1,点击控制面板——个人首页维护——自定义空白面板——已有模块(比如时钟模块或天气预报模块什么的)——钩选“显示源代码”——把以上代码复制粘贴在所有原代码后面——去掉钩——保存; 2,如果是新增面板,可以点击控制面板——新增空白面板——先在空白面板上敲一下空格键——钩选“显示源代码”(这时你会看到面板中已经有一行代码了: )——把以上代码复制粘贴在所有代码之后——钩选显示源代码(钩号消失)——保存新增面板——定制个人首页——选取新增面板——保存设置; 欢迎光临我的博客: 。
4.我的博客文字下面是白色的如何变成其他颜色问好求助我的博客文字下
字体颜色 。
menu a{color:# FF0000;} 。links 。
text{color:# 0000EE ;} 。callboard 。
title{color:#B03060;} 。 sc{color:#0000FF;}。
links td a{color:# FF4500;} 。feeds 。
title a{color:#C43C3C;} 。feeds 。
time{color:# 0000FF;} 。 nka{color:#FF4500;}。
Texta{color:#3CC43C;}。 feeds 。
function a{color:#DD2222;} 。 gea{color:#FF7F00;}。
gespan{color:#FF7F00;}。add a{color:#0000FF;} 。
foot p a,。foot center a{color:#E61ABD;} 。
foot{color:#CCCCCC;} 代码说明: menu a{color:#83148A;}改变 功能栏 的字体颜色 ( 个人首页┆控制面板┆搜索┆帮助┆退出) 。links 。
text{color:#83148A;}改变 最新评论 主题的字体颜色 。 callboard 。
title{color:#83148A;}改变 我的公告栏 的字体颜色 。 sc{color:#83148A;}改变留言内容的字体颜色(该留言为悄悄话)。
feeds 。text{color:#83148A;}改变 文章列表 字体的颜色(最新文章列表) 。
links td a{color:#83148A;}改变 最新文章列表 和 留言人 名字的颜色 。feeds 。
title a{color:#83148A;}改变正文标题文字的颜色模板的源代码 。feeds 。
time{color:#83148A;}改变 文章发表时间 颜色(2006-04-01 03:17:34) 。 nka{color:#83148A;}改变题图处文字的颜色()。
Texta{color:#83148A;}改变形象照片处文字的颜色feeds 。function a{color:#83148A;}改变正文 评论 阅读 栏字体的颜色(固定链接┆ 评论(4)┆ 引用┆ 阅读(433)) 。
gea{color:#83148A;}改变正文最下方翻页栏的文字颜色(第(1/14)页)。 gespan{color:#83148A;}改变正文当前所在页码字体的颜色页(123456>>)。
add a{color: #83148A;}改变发表 文章快捷栏 文字的颜色(发表文章) 。 foot p a,。
foot center a{color:#83148A;}改变blog页脚处文字的颜色 。foot{color:#83148A;}改变blog页脚处文字的颜色 新浪BLOG意见反馈留言板 电话:95105670 提示音后按2键 欢迎批评指正 新浪简介 | About Sina | 广告服务 | 联系我们 | 招聘信息 | 网站律师 | SINA English | 会员注册 | 产品答疑 Copyright ? 1996 - 2006 SINA Corporation, All Rights Reserved 新浪公司 版权所有 注意: 这些都是CSS代码,代码不能添加在什么都没有的空白面板里,要不然会没有效果。
在添加空白面板的时候,先按个空格键,接着在显示源代码前打勾,再把代码放进去;或者可以把代码放在已建的面板里的其他东西的代码后面,比如放在你的时钟代码后面或者天气预报代码后面什么的都可以,建议最好用此方法。 操作如下所示: 控制面板----个人首页维护----自定义空白面板---已有模块 ----钩显示源代码----粘贴代码----去掉钩----保存 如果是新增的面板可以复制代码---控制面板-----新增空白面板-----钩选显示源代码(出现钩号,同时文档里出现DIV的字样)----代码前面加一个任意字符----粘贴代码----钩选显示源代码(钩号消失)-----保存新增面板----定制个人首页----选取新增个人面板----保存设置(部分引自蚊子) 欢迎到我家做客: 。
5.如何在WPS文档中添加水印可以平铺满图片
一、添加图片水印步骤: 1、点击菜单栏上的“视图→页眉页脚”,打开页眉编辑区,这时光标已经定位在编辑区里了。
2、在页眉编辑区里插入想作为水印的图片。 3、右键单击插入的图片,在弹出菜单中选择“设置对象格式”命令(或选中插入的图片,单击“图片”工具栏上的“设置对象格式”按钮)。
4、在弹出的“设置对象格式”对话框中选择“图片”选项卡,在“颜色”下拉列表框中选择“冲蚀”。 5、切换到“版式”选项卡,环绕方式选择“衬于文字下方”。
之后点击右下角的“高级”按钮。 6、在弹出的“高级版式”对话框中设置图片位置的水平和垂直都相对于页边距居中。
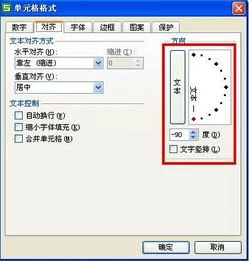
7、设置完毕后,单击两次“确定”按钮即可添加与Word默认添加的图片水印一样 二、添加文字水印步骤: 1、在页眉编辑区里插入艺术字“公司绝密”。 2、右键单击插入的艺术字,在弹出的菜单中选择“设置对象格式”。
3、在“设置对象格式”对话框的“颜色与线条”选项卡下,设置艺术字的线条颜色为“无线条颜色”,填充颜色为“灰色-25%”,透明度调为“50%”。 4、艺术字的版式按照上面介绍的设置图片版式的步骤来设置。
5、版式设置好之后,“确定”即可添加与Word默认添加的文字水印接近了。之后,再对文字的大小、样式等进行调整,这里不作详细介绍了。
用以上介绍的方法添加的水印,是与Word默认添加的水印一样的。 如果您对其不满意,可以自己随意设置,图片和文字的大小、颜色、位置等等可以按自己的需要随意设置。