平时在做图的时候,切图这个步骤是必不可少的,方式多种多样,有和切图工具的,也有是把要切的图层元素或者组直接新建保存成文件的,现在photoshop cc,可以在你边做工作的时候,就直接把你要后续切的图片直接切出来的。
这需要你前期把你的文章布局格式规划好,这样,当你较片制作完成后,切图工作也就完成了
下面就详细说下这个神速的切图流程
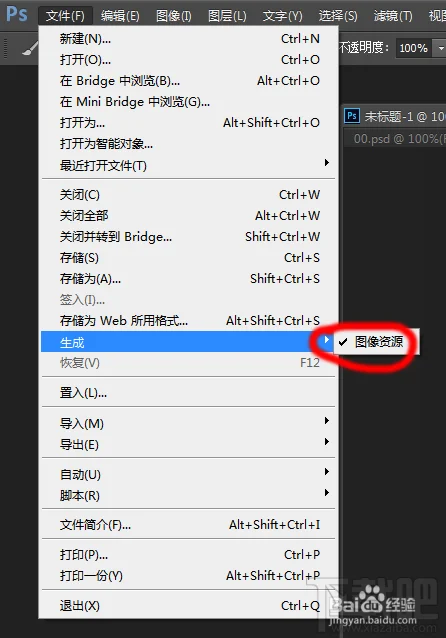
1、首先,打开photoshop cc,然后在“文件--生成--图片资源”,把这个步骤给选上,这样后续的工作才能起作用哟~
如图所示:

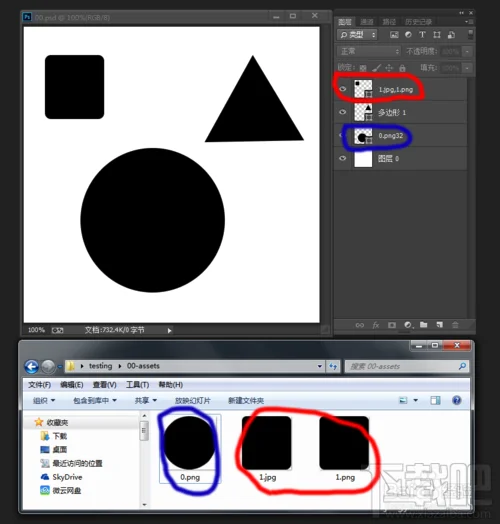
2、第二,新建一个文件,这里为了测试这个效果,我就直接画了几个常用的形状图层
如图所示:

3、第三,关键步骤就是这里了,看到红色圈标注的地方了吗?
在图层里,把你想要保存的图层,直接命名为你想保存的文件格式,现在是1.webp,1.webp,可以一个,也可以多个,多个的情况下直接用“,”逗号隔开即可
你也可以直接把位数写上,比如上面的蓝色圈内的0.webp32,这样你保存的就是png 32位的图片格式
还有一个,平时我们在保存jpg的时候,也有质量控制的,质量越低,图片质量相对较差,但是所占资源会少很多,这时候,你可以直接在图层命名中定义质量,比如说:0.webp60%
4、第四,当这一切命名结束后,在你保存psd文件的时候 ,会自动生成一个
"psd的文件名"-assets
以这个文件夹命名的资源文件夹啊,你刚做的图层命名,就直接保存到这个文件夹里了,
试试看吧~











